Adjust List row separator insets
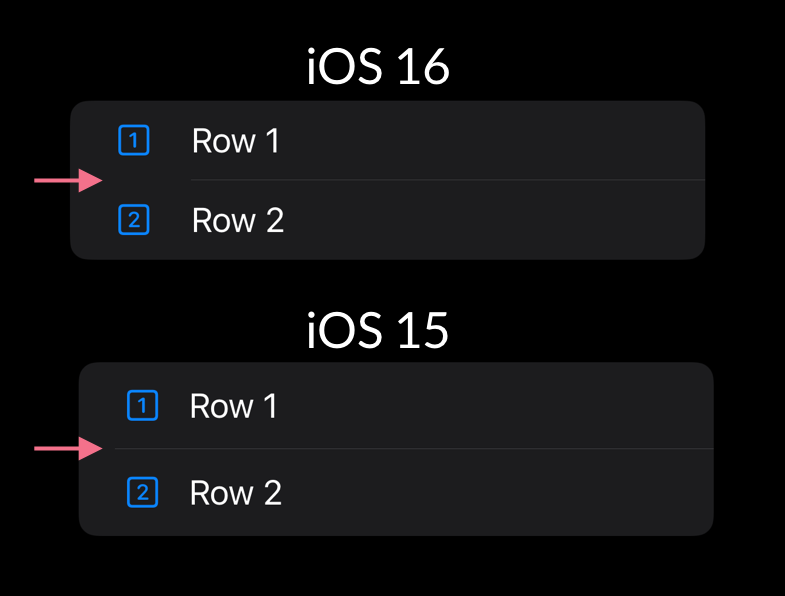
Starting from iOS 16 list row separators in SwiftUI are aligned by default to the leading text in the row, if text is present. It's different from the iOS 15 behavior, where the insets of the separator don't adjust to the content of the row.

We also have some new SwiftUI APIs for customizing the insets of the separator.
Using listRowSeparatorLeading horizontal alignment guide, we can align the leading end of the row separator with any other horizontal guide of a view.
List(events) { event in
HStack {
DateLabel(date: event.date)
EventNameLabel(name: event.name)
.alignmentGuide(
.listRowSeparatorLeading
) { dimensions in
dimensions[.leading]
}
}
}
If we need to adjust the trailing inset of the separator, we can use listRowSeparatorTrailing alignment guide.
List(events) { event in
HStack {
EventNameLabel(name: event.name)
Spacer()
.alignmentGuide(
.listRowSeparatorTrailing
) { dimensions in
dimensions[.trailing]
}
DateLabel(date: event.date)
}
}



