Using compositing group for unifying shapes within buttons in SwiftUI
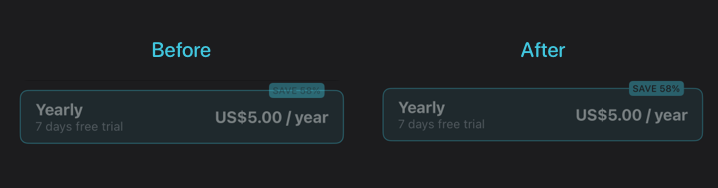
We are adding some in-app purchase buttons in our next update in Exsto and we noticed a visual glitch in button pressed state. Since our buttons have a complex hierarchy with a tag and a border, the transparent layers weren't blending correctly by default. The border and tag each became semi transparent and blended into each other.

We could fix the visual glitch by applying the compositingGroup() modifier to the ZStack containing both shapes.
Button {
// button action
} label: {
MainContent()
.background {
ZStack {
ButtonOutline()
SavingsTag()
}
.compositingGroup()
}
}



