Pin a view to the bottom of safe area in SwiftUI
To permanently position a view at the bottom of the screen in a SwiftUI app, we can place it inside safeAreaInset(edge: .bottom) modifier. For example, if we want to have a text field that is pinned to the bottom of the safe area and moves to the top of the software keyboard when focused, we can achieve it in the following way.
List(messages) { message in
Text(message.text)
}
.safeAreaInset(edge: .bottom) {
TextField(
"New message",
text: $newMessageText
)
.padding()
.textFieldStyle(.roundedBorder)
.background(.ultraThinMaterial)
.onSubmit {
// append message
}
}
I'm also adding a material background in my example so that the scrolled content can go underneath the background, rather than being briefly visible below the text field.
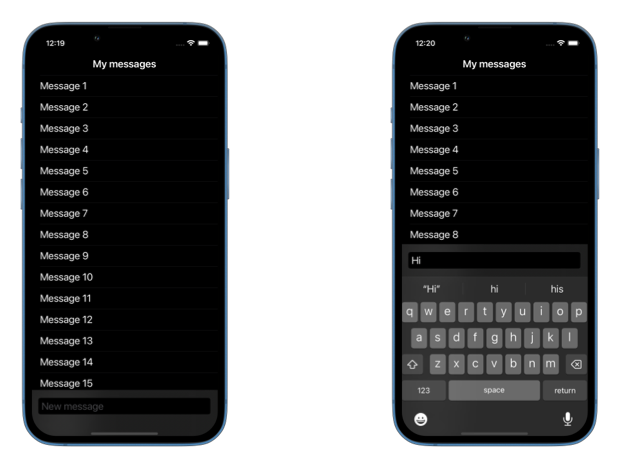
Here is the UI we can achieve with just a few lines of code in SwiftUI.

You can get the full code for this small example from our GitHub repo.



