Automatic image accessibility labels from localized strings in SwiftUI
When an image is loaded by name using the Image(_:) initializer in SwiftUI, VoiceOver uses the image name itself as the default accessibility label.
For example, if we have a custom image in the asset catalog named person.bicycle, VoiceOver will read "person bicycle" unless a custom label is explicitly provided.
// VoiceOver reads "person bicycle" by default
Image("person.bicycle")
However, if a localized string is defined for the image name, either in a Localizable.strings file or a string catalog, SwiftUI will automatically use the localized value as the accessibility label, without requiring the accessibilityLabel() modifier.

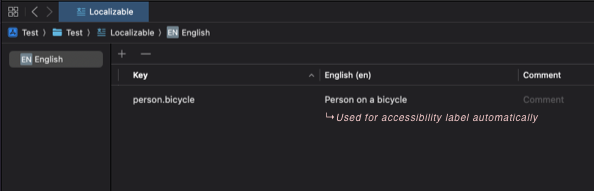
In our example, using "person.bicycle" = "Person on a bicycle" for the English localization causes VoiceOver to read "Person on a bicycle" when the image is focused, with no additional code changes needed.



