Inspectors in SwiftUI
At WWDC23 Apple just released a load of new SwiftUI improvements. Among them there is a new SwiftUI inspector(isPresented:content:) modifier.
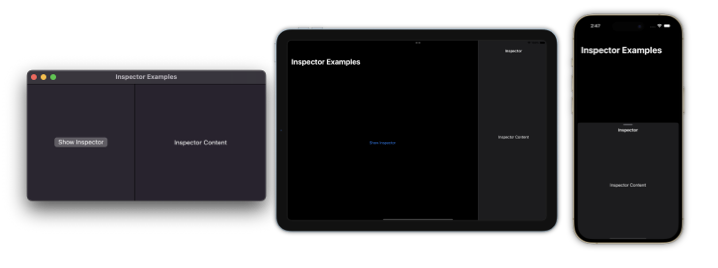
On macOS and iPadOS this modifier adds a column on the trailing edge of the window. On iPhone and in compact horizontal size class on iPad it defaults to a sheet.

To ensure the correct visual results it is best to apply the presentation modifier at the very top of your view hierarchy.
ContentView()
.inspector($showInspector) {
InspectorView()
}
When presented as a column, you can explicitly control the width of the inspector with inspectorColumnWidth(_:). On macOS you can also use inspectorColumnWidth(min:ideal:max:) allowing the user to resize the column within the provided constraints.
ContentView()
.inspector($showInspector) {
InspectorView()
.inspectorColumnWidth(200)
}
These inspector configuration modifiers should be applied to the view within the inspector() closure.
# iPhone and compact horizontal size class
When presented as a sheet on iPhone and in compact size class on iPad, many of the sheet presentation styling modifiers apply. To control the vertical size (detents), you can use presentationDetents(). To configure the corner radius, use presentationCornerRadius(). When presentationDetents() modifier is applied, the sheet will default to be a non-modal sheet allowing users to interact with your main content view. You can configure this behavior with presentationBackgroundInteraction().
ContentView()
.inspector($showInspector) {
InspectorView()
.presentationDetents([.medium, .large])
}
As with the inspector configuration modifiers, the presentation modifiers also need to be applied to the content of the inspector. These modifies are ignored when not relevant for a specific scenario, so you can safely apply both column width and presentation modifies within the same code.
On macOS and on iOS/iPadOS in compact size class by default users can resize/swipe to dismiss the inspector. Applying interactiveDismissDisabled() allows you to disable the ability for the user to dismiss it.
Note that on iPadOS 17 beta 1, when the window is in regular horizontal size class but is not full screen landscape, the inspector shows from the trailing edge as a model overlay and the presentationBackgroundInteraction(.enabled) does not make this non-modal.



