ControlGroup in context menus in SwiftUI
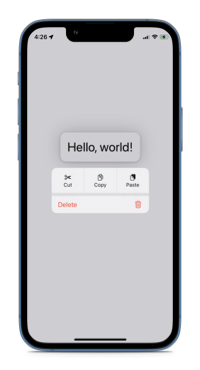
Starting from iOS 17 and iPadOS 17 we can now use a ControlGroup inside a contextMenu(), enabling more compact access to common actions.

ContentView()
.contextMenu {
ControlGroup {
Button {
// cut action
} label: {
Label("Cut", systemImage: "scissors")
}
Button {
// copy action
} label: {
Label("Copy", systemImage: "doc.on.doc")
}
Button {
// paste action
} label: {
Label("Paste", systemImage: "doc.on.clipboard")
}
}
Button(role: .destructive) {
// delete action
} label: {
Label("Delete", systemImage: "trash")
}
}
On macOS this code creates a nested sub-menu with cut, copy and paste as items.



